
Karta – På webben
Version 1.0 (2021-11-22)
En liten undersökning om de olika alternativen för att visa en karta på hemsidan.
Det vanligaste sättet har varit att använda någon widget/kodsnutt från Google Maps. Det här fungerar ju bra om man inte vill göra mer avancerade saker.
Ett bra gratisalternativ är OpenStreetMaps. Och då använda Leaflet JS för att presentera karta, punkter och annat.
- Google Maps
- OpenStreetMap
- OpenStreetMap och Leaflet JS
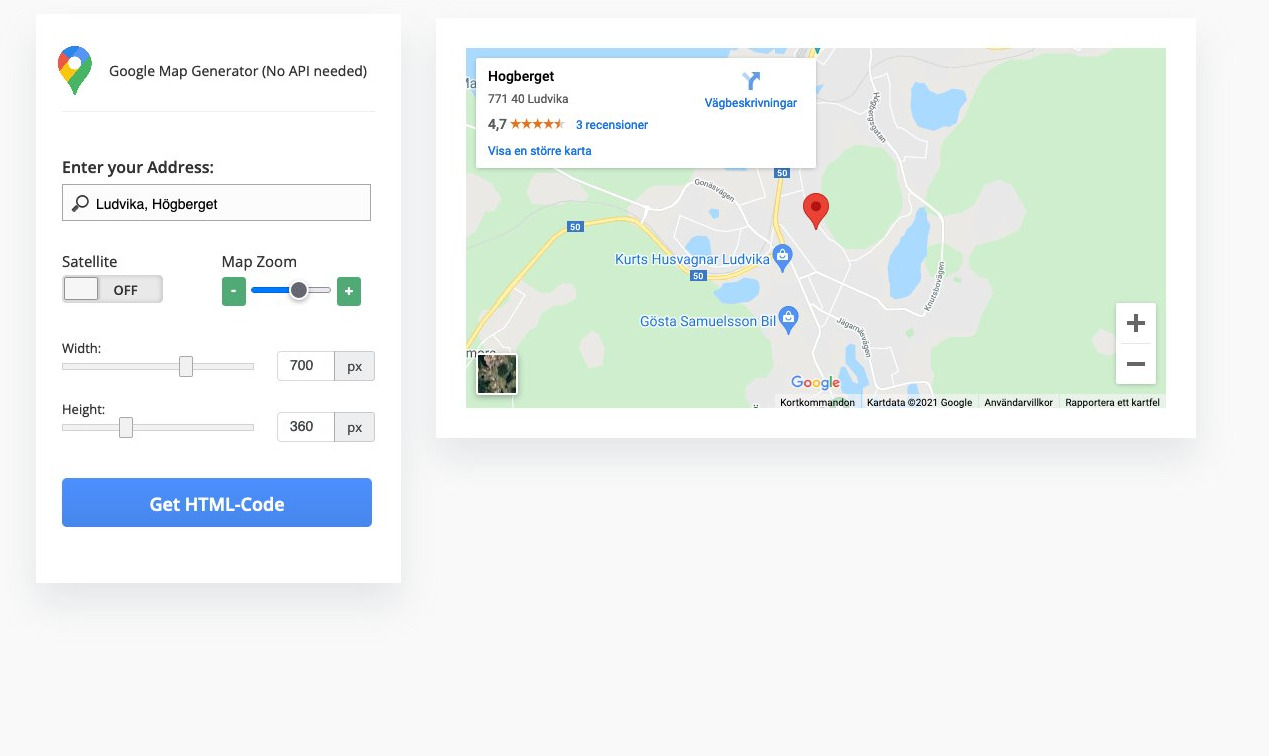
1. Google Maps
Enklast är ju att surfa in på https://google-map-generator.com/ och fylla i adressen och sen trycka på Get HTML-Code. Och därefter klistra in i koden på hemsidan. Eller i en widget på en WordPress-sajt.
<div class="mapouter">
<div class="gmap_canvas">
<iframe width="700" height="360" id="gmap_canvas" src="https://maps.google.com/maps?q=Ludvika,%20H%C3%B6gberget&t=&z=13&ie=UTF8&iwloc=&output=embed" frameborder="0" scrolling="no" marginheight="0" marginwidth="0">
</iframe>
<style>
.mapouter {
position:relative;
text-align:right;
height:360px;
width:700px;
}
</style>
<a href="https://www.embedgooglemap.net">
embedgooglemap.net</a>
<style>
.gmap_canvas {
overflow:hidden;
background:none!important;
height:360px;
width:700px;
}
</style>
</div>
</div>Det finns även färdiga plugins till WordPress. Se https://sv.wordpress.org/plugins/search/map/
Vill man sedan göra lite mer avancerade saker får man använda Google Maps API eller Google Maps Platform som det numera heter och då behöver man en ”API-nyckel” som till slut kostar pengar om man gör en populär sajt. Det är gratis men börjar kosta pengar om man får över 28500 ”hittar” på sina kartor.
Länk till Google Maps Platfrorm: https://mapsplatform.google.com/
2. OpenStreetMap
Open Street Map (OSM) är ett kartprojekt där användarna hjälper till att hålla kartor aktuella, helt ideellt. Det startade 2004 i England som ett svar på den ökade kommersialiseringen av onlinekartor.
Läs mer om detta: https://wiki.openstreetmap.org/wiki/Main_Page
Man kan lägga till en karta från OSM med hjälp av olika JavaScript-bibliotek som Leaflet JS, OpenLayers eller via Googles API (exempel från OSM-Wiki) faktiskt. Det finns andra alternativ.
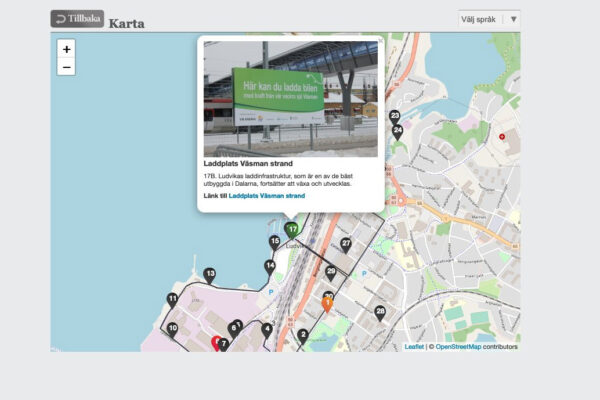
3. OpenStreetMap och Leaflet JS
Med hjälp av JavaScript-biblioteket Leaflet JS kan man bygga de mesta saker som involverar kartor. Det fungerar ungefär som Googles kartplattform.
Man inkluderar först JavaScriptbiblioteket och ett stylesheet.
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>Sedan lägger man till en div där själva kartan ska vara.
<div id="map"></div>Bestäm hur stor kartan ska vara:
#map { height: 360px; }Skapa kartan och dess mittpunkt via latitud och longitud + hur inzoomad man ska vara från början:
var mymap = L.map('map').setView([60.13706, 15.191517], 13);Definiera från vilken distributör vi ska hämta kartdelarna och lägg till kartadelarna (tiles) till kartobjektet mymap:
var osm = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
});
//
osm.addTo(mymap);Mer behövs inte. Det finns massor av olika ”kartdistributörer” de flesta är gratis.
Bra sida för att hitta distributörer: http://leaflet-extras.github.io/leaflet-providers/preview/
Koden
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="">
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<div id="map"></div>
<style>
#map { height: 360px; }
</style>
<script>
var mymap = L.map('map').setView([60.13706, 15.191517], 13);
var osm = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
});
osm.addTo(mymap);
</script>Koden ovan (lagd direkt i ett HTML-block i WordPress) blir denna karta:
Det finns även plugins till WordPress för detta också. Se https://sv.wordpress.org/plugins/search/leaflet/
Sedan kan man lägga till ”markers”, rita saker och bygga mer avancerade kartbaserade sajter.
Se projekten High Voltage Valley Walk – uppdatering och Dan Anderssonland – Ny hemsida för hur man kan göra mer spännande saker med OpenStreetMap och Leaflet JS.