
Vädret – på webben.
En liten undersökning av möjligheterna att presentera lokalt väder på en hemsida.
- Enklast. Via Forecabox
- Som plugin. Location Weather.
- Mer programmering. Via ett API. Open Weather Map.
- Andra möjligheter.
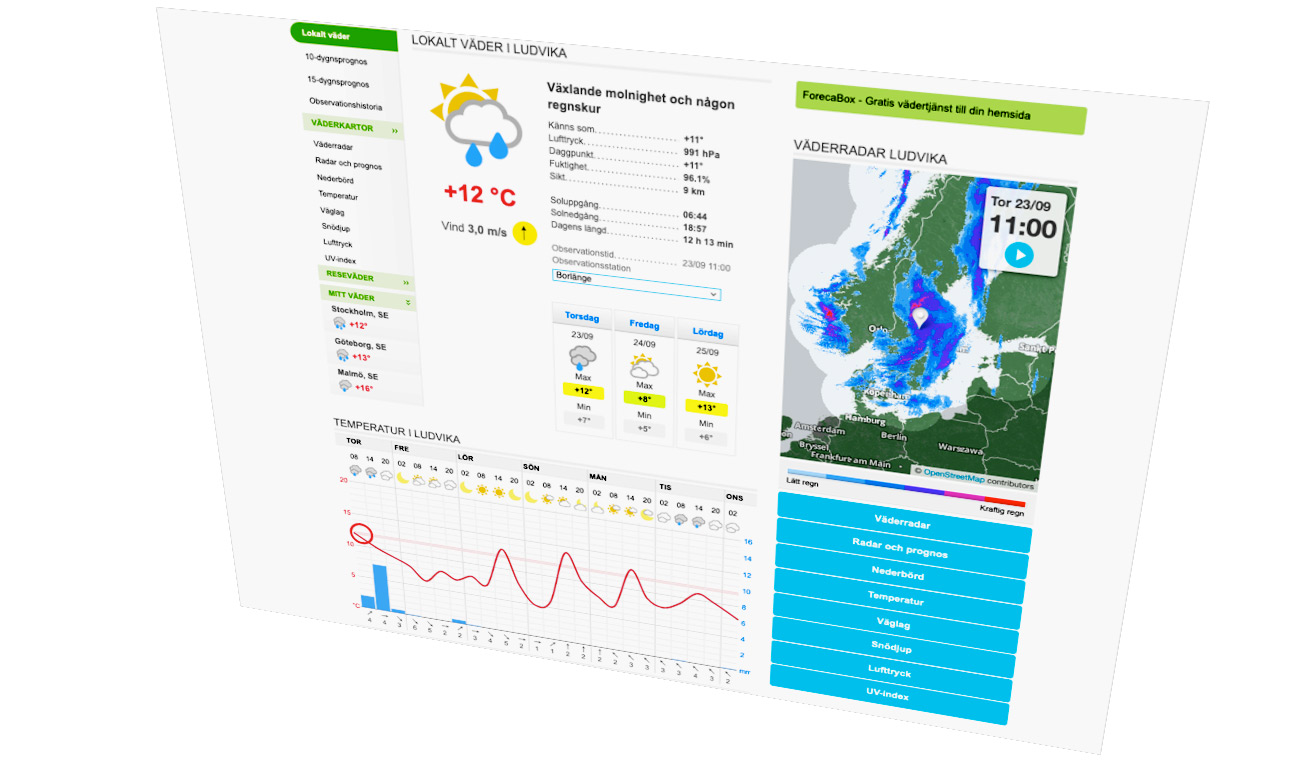
1. Forecabox.
Ett enkelt sätt att få till en presentation av aktuellt väder på en hemsida är att använda Forecas gratis-tjänst Forecabox. Där bygger man lätt ihop en liten widget och får en kodsnutt mejlad till sig som man sedan stoppar in på lämpligt ställe på hemsidan. På en WordPress-sida enklast med hjälp av HTML-blocket.
Koden som genererades för blocket till höger:
(Man får ett eget unikt nummer och kan gå in senare och ändra parametrarna på Forecabox hemsida.)
<iframe src="https://forecabox.foreca.com/get/12345" width="140" height="350" marginwidth="0" marginheight="0" frameborder="0" scrolling="no" allowtransparency="true"></iframe>Ett annat sätt är att använda Forecas Weather API om man själv vill ha koll på alla parametrar och möjlighet att designa den som man vill. Detta kostar dock pengar.
ALTERNATIV: Vackertväder.se har en liknande väderwidget som tar under 1 minut att göra.
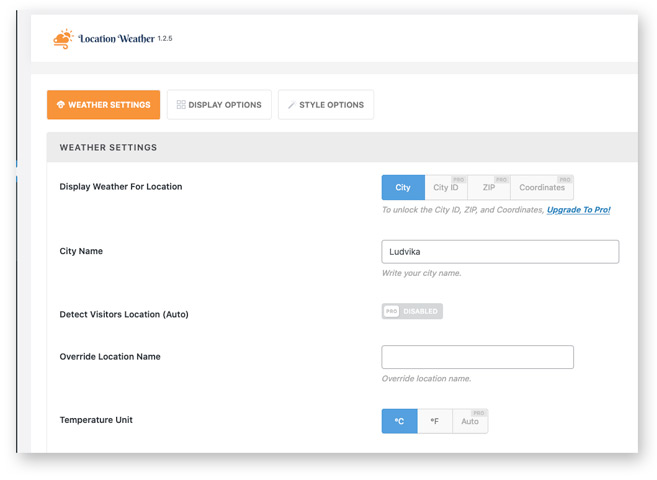
2. Location Weather – Plugin till WordPress

Det finns också en uppsjö av plugins till WordPress och andra CMS man kan använda. Ett av de mest populära och uppdaterade till WordPress är Location Weather (gratis). Enkla och begripliga inställningar.
Vill man ha extra allt kan man köpa PRO-varianten (300:- per år eller ca 1200:- för en livstidsprenumeration).

Inställningar för vilken data som ska vara med och hur den ska se ut görs på pluginets inställningssida.
Sedan kan man välja att bädda in widgeten via kortkod eller som en widget i ett widgetområde.
För att allt ska fungera måste man generera en API-kod från tjänsten OpenWeatherMap, vilket är gratis.
3. OpenWeatherMap API
Vill man knåpa ihop sin egen väderapp kan man använda sig av redan nämnda OpenWeatherMap API. Det finns gratisvarianter och det finns det som kostar pengar.
Man kan hämta allt från UV-index, luftföroreningar till historiska väderdata från 40 år tillbaka.
Exempel på ett enkelt API-call:
api.openweathermap.org/data/2.5/find?lat=55.5&lon=37.5&cnt=10&appid={API key}Tillbaka får man ett JSON-response:
{
"coord": {
"lon": -122.08,
"lat": 37.39
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01d"
}
],
"base": "stations",
"main": {
"temp": 282.55,
"feels_like": 281.86,
"temp_min": 280.37,
"temp_max": 284.26,
"pressure": 1023,
"humidity": 100
},
"visibility": 16093,
"wind": {
"speed": 1.5,
"deg": 350
},
"clouds": {
"all": 1
},
"dt": 1560350645,
"sys": {
"type": 1,
"id": 5122,
"message": 0.0139,
"country": "US",
"sunrise": 1560343627,
"sunset": 1560396563
},
"timezone": -25200,
"id": 420006353,
"name": "Mountain View",
"cod": 200
} Som man sen får parsa och använda för att bygga upp informationen.
Förutom lat/long kan man skicka in stad i klartext, som ett id eller zipkod.
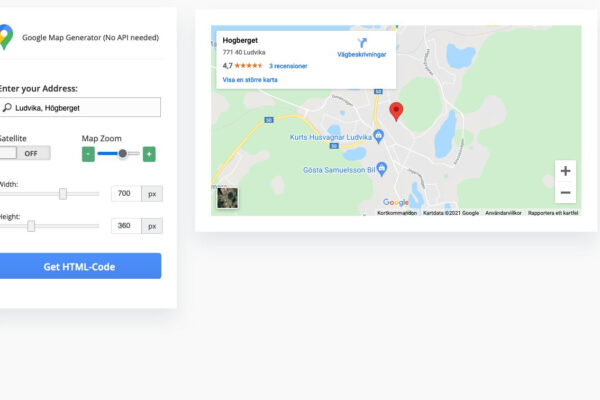
Det går även utmärkt att använda i kombination med olika kart API:er som Google Maps och LeafletJS.
Se WeatherMaps.
4. Annat roligt
YR Den norska vädertjänsten har en del att bjuda på: https://developer.yr.no/
SMHI Open Data API: https://opendata.smhi.se/apidocs/